ვებ საიტის დიზაინის პრინციპები
ვებგვერდის დიზაინი ის ხელოვნებაა, როცა ლამაზი გარეგნობა და მარტივი გამოყენება ერთ მთლიანად იქცევა.
ეფექტურად შემუშავებული საიტი აყალიბებს ნდობას და მომხმარებლებს უბიძგებს საიტის დათვალიერებისკენ.
გამოგვყევით, რათა გაიგოთ, თუ როგორ უნდა შეიმუშაოთ ვებ საიტი მნიშვნელოვანი პრინციპების გამოყენებით ეფექტური შედეგების მისაღწევად, რატომ არის ისინი მნიშვნელოვანი და შესაბამისი პუნქტები, თუ როგორ უნდა მიიღოთ ისინი სწორად თქვენი შემდეგი პროექტისთვის.
1. ვებ საიტის წყობა
მნიშვნელოვანია ვებ საიტის სტრუქტურირება ლოგიკური გზით, რაც იქნება გასაგები და პროგნოზირებადი. მენიუებისა და შიდა ბმულების თანმიმდევრული განლაგება დაეხმარება ვიზიტორებს ადვილად მიიღონ ინფორმაცია თქვენს საიტზე.
2. პასუხისმგებელი დიზაინი
წარმატებული ვებ საიტი არის ის, რომელიც ერთნაირად კარგად მუშაობს კომპიუტერიდან, ლეპტოპიდან და მობილურიდან. დიზაინერები ამას აკეთებენ სურათების ზომისა და კონტენტის შეცვლით, რათა მოერგოს სხვადასხვა ზომის ეკრანებსა და ბრაუზერებს.

3. თანმიმდევრული დიზაინი
ერთიანი ფუნქციონალობა მთელ ვებ საიტზე ხდის მთლიან ვიზუალს, ამასთანავე აუმჯობესებს გამოყენებადობასა და სწავლისუნარიანობას. ეს მოიცავს ყველაფერს ფერებისა და ტიპოგრაფიის გამოყენებას, აიქონებისა და ღილაკების განთავსებას.
4. საიტის ტემპი
ვებ საიტმა სწორად უნდა იმუშოს და ინფორმაციული გამოხმაურება ჰქონდეს. არ უნდა იყოს შეყოვნებები და ერთი გვერიდან მეორე გვერდზე გადასვლისას შეფერხებები. Google-ს აქვს Pagespeed insights, რომლითაც შეგიძლიათ გაზომოთ საიტის ტემპი.
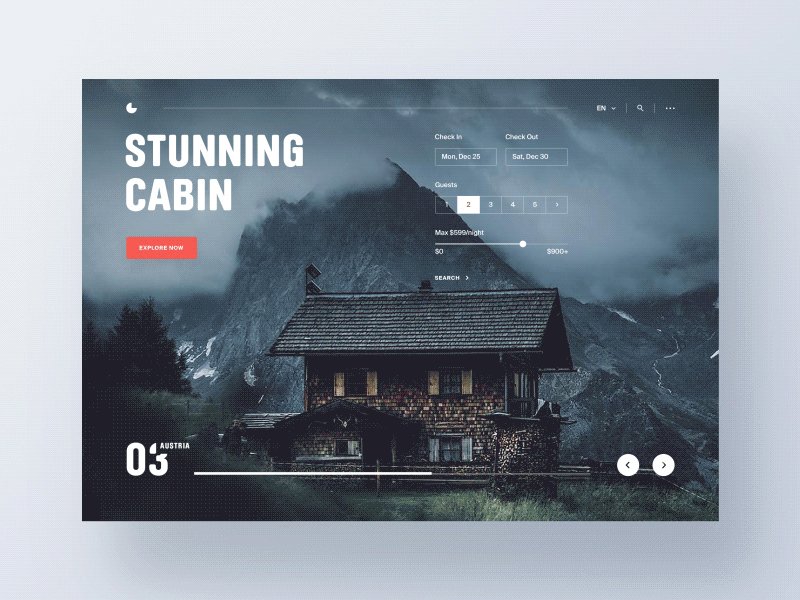
5. გამარტივებული პროცესი
ვიზიტორებისთვის, რომლებსაც სურთ დარეგისტრირება, გამოწერა ან ყიდვა - პროცესი მაქსიმალურად მარტივი უნდა იყოს. ეს მოიცავს ნებისმიერი არასაჭირო ნაბიჯის ამოღებას და მხოლოდ შესაბამისი ინფორმაციის მოთხოვნას.

6. მკაფიო კომუნიკაცია
ვიზიტორებთან სხვადასხვა გზით ურთიერთობთ - კონტენტით, ვიზუალური ელემენტებითა და ინტერაქციული კომპონენტებით, ეს ყველაფერი ერთად მუშაობს მკაფიო და თანმიმდევრული გზავნილის გადასაცემად. ადამიანებმა უნდა შეძლონ მარტივად გაიგონ, თუ რატომ არსებობს თქვენი ვებ საიტი, რას სთავაზობთ.
7. ეფექტური ვიზუალური ენა
ვებ საიტის ეფექტურ დიზაინში, ყველა ფერი, აიქონი, ტიპოგრაფია, გამოსახულება და სხვა ვიზუალური ელემენტი წარმოადგენს ძლიერ ვიზუალურ ენას, რომელიც მოგვითხრობს ამბავს. კარგად დაწერილ კონტენტთან შერწყმისას, ეფექტური ვიზუალური ენა დაგეხმარებათ შექმნათ შეკრული, დასამახსოვრებელი და სასიამოვნო გამოცდილება თქვენს საიტზე და მის ფარგლებს გარეთ.
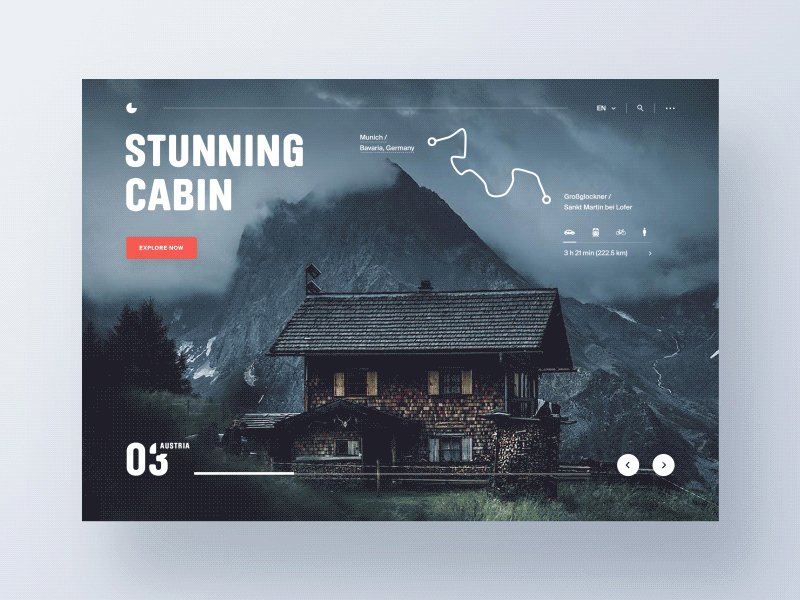
8. იერარქიული შინაარსის სტრუქტურა
ინფორმაცია თქვენს საიტზე უნდა იყოს კარგად ორგანიზებული და ადვილად ათვისებადი. ვიზუალური იერარქია საშუალებას გაძლევთ შექმნათ შინაარსი აზრობრივად და ლოგიკურად, ისე, რომ ყველაზე მნიშვნელოვანმა ინფორმაციამ მიიღოს ყველაზე მეტი აქცენტი და ყველაზე ნაკლებად მნიშვნელოვანმა ინფორმაციამ - ნაკლები აქცენტი.
იერარქიის მიღწევა შესაძლებელია სხვადასხვა ვიზუალური ტექნიკის გამოყენებით, მათ შორის ფერის, კონტრასტის, ზომის, თეთრი სივრცის გამოყენებით. იერარქიული კონტენტის სტრუქტურა ეხმარება ვიზიტორებს უკეთ აითვისონ ინფორმაცია და უხელმძღვანელებს მათ მოძებნონ ინფორმაცია, რომელსაც ეძებენ მკაფიო და მოსახერხებელი გზით.

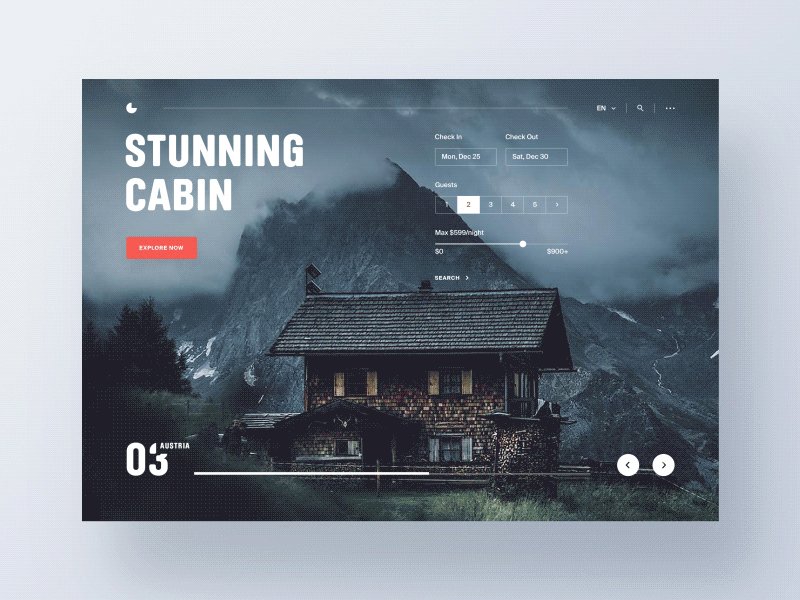
9. ნაცნობი ვებ კონვენციები
ვებ საიტის კარგი დიზაინი ხშირად ნაცნობია, მაშინაც კი, როცა მას პირველად ვხვდებით. ამ შემთხვევაში, გვერდიდან გვერდზე ნავიგაცია ინტუიციურია, ინფორმაციის მოძიება და გაგება მარტივია და ყველაფერი ისე მუშაობს, როგორც თქვენ მოელით.
ეს იმიტომ ხდება, რომ ვებ საიტის საუკეთესო დიზაინი ხშირად მიჰყვება ნაცნობ ვებ კონვენციებს, ან ინდუსტრიის სტანდარტებს, რომლებიც ასახავს ვებ დიზაინში სიცხადეს და გამოყენებადობას. ვებ კონვენციები წარმოადგენს გონებრივ მოდელებს, რომლებიც ვიზიტორებმა შეიმუშავეს უამრავი სხვა საიტის მონახულების შედეგად და ეყრდნობიან მათ მომხმარებლისთვის მოსახერხებელი ინტერფეისის შესაქმნელად. როგორც იაკობის კანონი განმარტავს, ვიზიტორები დროის უმეტეს ნაწილს სხვა საიტებზე ატარებენ. ეს ნიშნავს, რომ მათ ურჩევნიათ ახალი საიტები იმუშაონ ისე, როგორც უკვე იციან.
თქვენი საიტის დიზაინი ნაცნობი ვებ-კონვენციების მიხედვით - მათ შორის კონვენციები ურთიერთქმედების დიზაინის, ვიზუალური დიზაინისა და ინფორმაციის არქიტექტურის შესახებ - საშუალებას აძლევს ვიზიტორებს იპოვონ ინფორმაცია სწრაფად და თავდაჯერებულად, ვიდრე ყოველ ჯერზე შეეცადონ ახალი სისტემის სწავლა. ვებ-კონვენციის ერთ-ერთი მაგალითია გლობალური ნავიგაციის ზოლის განთავსება ეკრანის ზედა ნაწილში, მკაფიოდ მონიშნული კატეგორიებით, რომლებიც წარმოადგენს თქვენი საიტის შინაარსს. ნავიგაციის ზოლის გვერდის ბოლოში გადატანა ან ეტიკეტების გამოყენება, რომლებსაც ადამიანები შესაძლოა არ იცნობდნენ, შეიძლება იყოს ინოვაციური, მაგრამ შორს არის იმისგან, რაც მომხმარებლებმა იცოდნენ და მოელოდნენ და შეიძლება გამოიწვიოს გამოყენებადობის პრობლემები.
10. საიმედო, გამჭვირვალე ინტერფეისი
ვებ საიტის დიზაინმა უნდა დაამყაროს ნდობა მის ვიზიტორებთან. სანდო ონლაინ გარემოს შესაქმნელად, თქვენს საიტზე ინფორმაცია უნდა იყოს მკაფიო, თანმიმდევრული და ზუსტი. ის ასევე უნდა იყოს თავისუფალი შეცდომებისა და დაბნეულობისგან და ყურადღება მიაქციოს დეტალებმა.
სანდო საიტი ასევე ურთიერთობს ვიზიტორებთან გამჭვირვალე გზით, წინასწარი გამჟღავნებით საკომისიოებისა და ფასების შესახებ, პერსონალური მონაცემების შეგროვების მიზეზების და მომხმარებლების გულახდილი მიმოხილვებისა და ჩვენებების შესახებ, ამავდროულად, თავს არიდებს ბნელ UX შაბლონებს. ყველა ეს ელემენტი ერთად მუშაობს, რათა გააჩინოს ნდობის გრძნობა, რაც იწვევს პოზიტიურ გამოცდილებას საიტზე.
იდეები ბევრს აქვს, მაგრამ გადაწყვეტილებები - მხოლოდ Lemons.ge-ს!
Lemons.ge-ს გუნდი ყოველთვის თქვენს გვერდით არის, როცა გჭირდებათ კრეატიული ხედვა და რეალური შედეგები.
მისამართი: წერეთლის გამზ. 117ა
კონტაქტი: ( 995) 032 2 45 01 01









